WordPressでブログを作成していたら、こんな単語に出会いました。
「ファビコン」
実は私も知らなかったのですが、これを設定しておくと見つけられやすかったり、覚えられやすかったり、ブランディングの一環となったりと、いいこと尽くしのようなのです。
今回は、ファビコンについて詳しく解説したいと思います!
まだ作成していない方は、ぜひ一緒に作ってみてください。
- 「ファビコン」を知らない人
- サイズや作り方、設定方法を知りたい人
「ファビコン」とは?

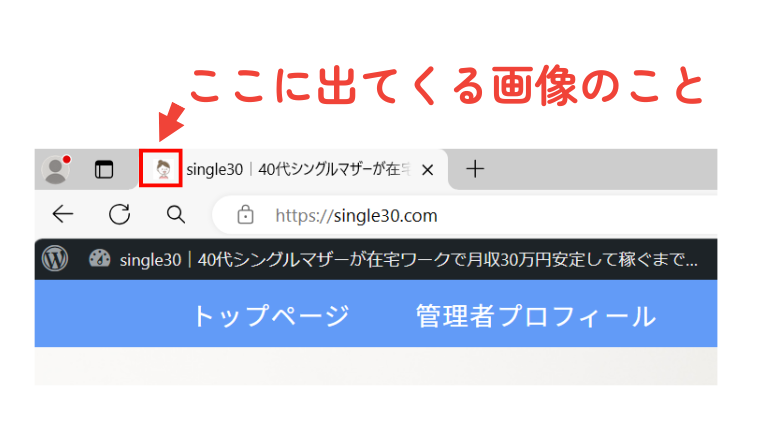
Webページを閲覧している際、タブに表示されているページタイトルの左にアイコン画像があります。
そのサイトアイコンのことを「ファビコン」といいます。

そして、favicon(ファビコン)とは“favorite icon”の略語です!
ファビコンのメリット

ファビコンには以下のようなメリットがあります。
ウェブサイトが見つけやすくなる
信頼されやすくなる
ファビコンを使うことで、ウェブサイトが信頼されやすくなります。
たとえば、似たようなサイトがあるとき、他のサイトがファビコンを持っているのに自分のサイトだけが持っていないと、ユーザーは「なぜこのサイトにはファビコンがないのかな?」と不思議に思うかもしれません。
ファビコンを設置することは、ユーザーからの信頼獲得に繋がるんです。
ブランディングになる
ファビコンを設置しておくと、自分の会社やサービスを知ってもらうことに繋がります。
例えば、会社のロゴやアイコンを入れておくと、多くの人に見てもらえるようになります。検索結果で自分のページが上位に表示されると、ファビコンも一緒に見えるので、人々に印象づけることができます。
検索結果で上位に出るためには、SEO対策が必要です。その中で、ファビコンを設置しておくことが重要になります。
リピーターにつながる
ファビコンを設置すれば、リピーターを増やす可能性があります。
もし自分のサイトをブックマークしている人が、また別の検索をしたときに、検索結果で自分のサイトのファビコンを見つけた場合、再度そのページをクリックしてくれるかもしれません。
前に話したブランディングは、まだ自分のサイトを知らない人にアピールする方法ですが、ファビコンは、もう自分のサイトを知っている人にも再度訪れてもらえるチャンスになります。
ファビコンのサイズ

ファビコンは表示される場所がたくさんあるので、作成する際にどのサイズで作ればいいのか迷ってしまうと思います。
サイズ一覧
代表的なものはこちらになります。
Canvaという、無料で利用できるWeb上のデザイン作成ツールでも作成可能です!

ですが、CANVAは利用者が多いため、イラストが被ることがよくあります。
その点を気にしないのであれば、簡単に作れますので、ぜひ使ってみてください!
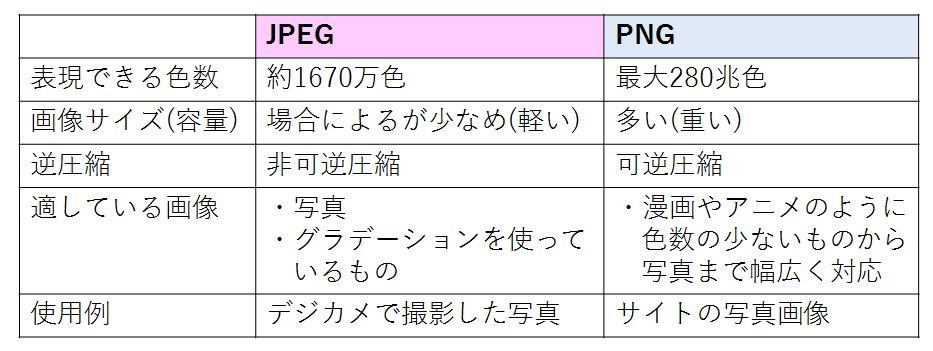
保存形式はPNGがオススメ!
保存する際はPNGがオススメです!
JEPGとPNGの違いについて分かりやすい表を貼っておきます。
サイズ
サイズは前述した通り、512(px)x512(px)で作成してください。

こちらはWordpressに記載されている内容です。
ファビコンの設定方法(3分で設定可能)

画像の用意ができたら、次は設定になります。
ここからは3分で出来ますので、一緒にやっていきましょう♪

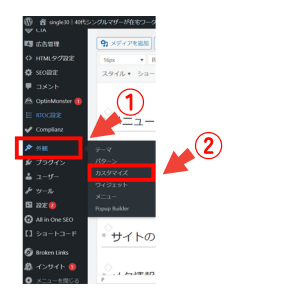
「①外観」→「②カスタマイズ」
をクリックします。

「サイト基本設定」をクリックします。

「サイトアイコンを選択」をクリックします。

用意した画像をアップロードして「選択」をクリックします。

①「サイトアイコン」を確認してください。
問題がなければ、
②「公開」をクリックします。
これで設定は完了しました!
ファビコンがきちんと表示されているか確認してみてくださいね。
【確認するところ】
- Webブラウザのタブ
- ブックマーク一覧
- スマホのホーム画面 など
まとめ

いかがでしたでしょうか?
これで「ファビコン」とは何か、分かりましたね!
そして、ファビコンのサイズや作り方、設定方法も分かっていただけたと思いますので、もし今後作り直したいと思ったとしても、同じやり方でできます。ぜひ、自分なりのカスタマイズをやってみてください!
きっと今まで以上に読者から見つけてもらいやすくなりますよ!
最後までご覧いただきありがとうございました(^^♪